Why you should externalize your Angular Configuration
Did you know that you can externalize your environment configuration in Angular?
In this video, I explain why you should externalize your configuration in Angular and I also show a solution that I use in my personal projects.
You can find the source code of the demo project on Github.
I created a YouTube video about why you should externalize your configuration in #Angular
— Bryan Hannes (@BryanHannes) December 16, 2022
PS: this will be my last video without microphone 🎙️
What do you think? 😃https://t.co/d6fneJsaBZ
Other articles you might like
-

Generating icon components from SVG files with NX and Angular
-

Angular + NGINX + Docker
-

How to Call the OpenAI API Directly from Angular (with streaming)
-

Custom TitleStrategy in Angular
-

RxJS catchError: error handling
-

RxJS distinctUntilChanged: filtering out duplicate emissions
-

RxJS combineLatest: how it works and how you can use it in Angular
-

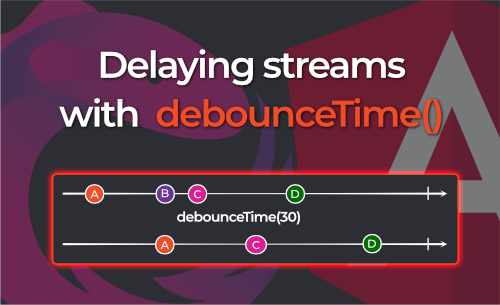
Delaying streams with RxJS debounceTime
-

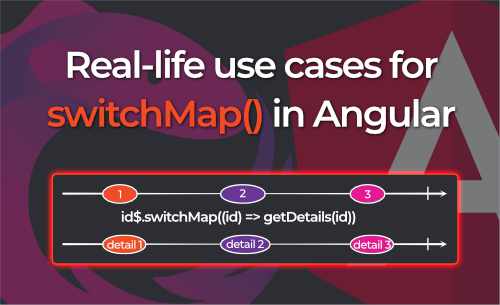
Real-life use cases for RxJS SwitchMap in Angular
-

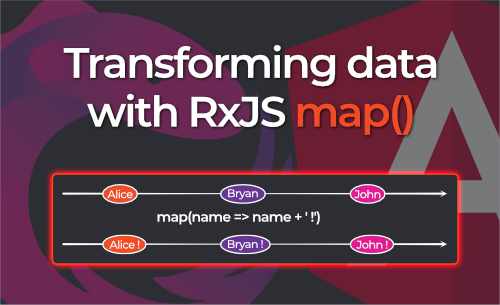
Transforming data with the RxJS Map operator
-

Typesafe view models with RxJS and Angular
-

Reactively storing and retrieving URL state in Angular
-

Let's build an Image Generator with OpenAI and Angular